
Usability for blind people
IFRN is an education institute that has one of its campuses focusing on distance education, using the Moodle platform to provide classroom resources and facilitate student-teacher connectivity in hard-to-reach cities in the state of Rio Grande do Norte, Brazil.
Despite being widely used worldwide, Moodle has limitations in terms of usability when used together with a screen reader (a tool used by blind people to navigate the computer). This negatively impacts visually impaired students from gaining the necessary autonomy to pursue their studies.

Responsibilities
The goal of the project was to identify the flaws in the file-sending area in the platform that impeded blind users’ autonomy while studying on Moodle.
The students couldn't submit their homework
Students from IFRN EaD frequently need to submit homework assignments for assessment when they finish a lesson. In order to have the tasks corrected, they are required to upload files that allow teachers to review and provide feedback on their work through the platform.
By using the IFRN platform, blind students faced problems when trying to upload these files on their own and were often using email as an alternative method to accomplish this task. This caused some problems:
How might we provide autonomy for blind students when using the IFRN's distance education platform?
Finding frustrations for inclusive learning
First, it was necessary to understand the students’ background, the aspirations and frustrations they had regarding their education. To achieve this, an interview was conducted with them and the following findings were uncovered:
Applying usability tests
Having the scenario framed, the root cause of not being able to send files through the platform had to be investigated.
Usability tests are really good at finding problems with how a system works. In this case, a usability test was conducted with visually impaired students to evaluate and enhance accessibility and usability in order to provide a more inclusive experience.
With this method, students could be observed and they could express their opinions on the major problems they were having.

Planning the test
In the initial phase, planning was done to ensure the effectiveness of the usability test. The test goals were defined, focusing on evaluating the platform's accessibility features, specifically in the sending file area. Test scenarios and tasks were carefully created to simulate realistic user interactions.
Specified Goals
Task example
A teacher gave a new assignment in unit IV. Find the assignment called Actividad IV - Acquisición de Léxico and download the Actividad IV file.

Executing the test
The test was performed with 2 blind participants which took around 30 minutes to conclude each session.
As the facilitator, I provided clear instructions and support throughout the testing process encouraging the participants to freely explore the platform while executing the assigned tasks, and provide feedback on their experiences they just had.
During the test, detailed observations were recorded, capturing valuable insights into the usability issues found.
The platform lacked visibility of system status
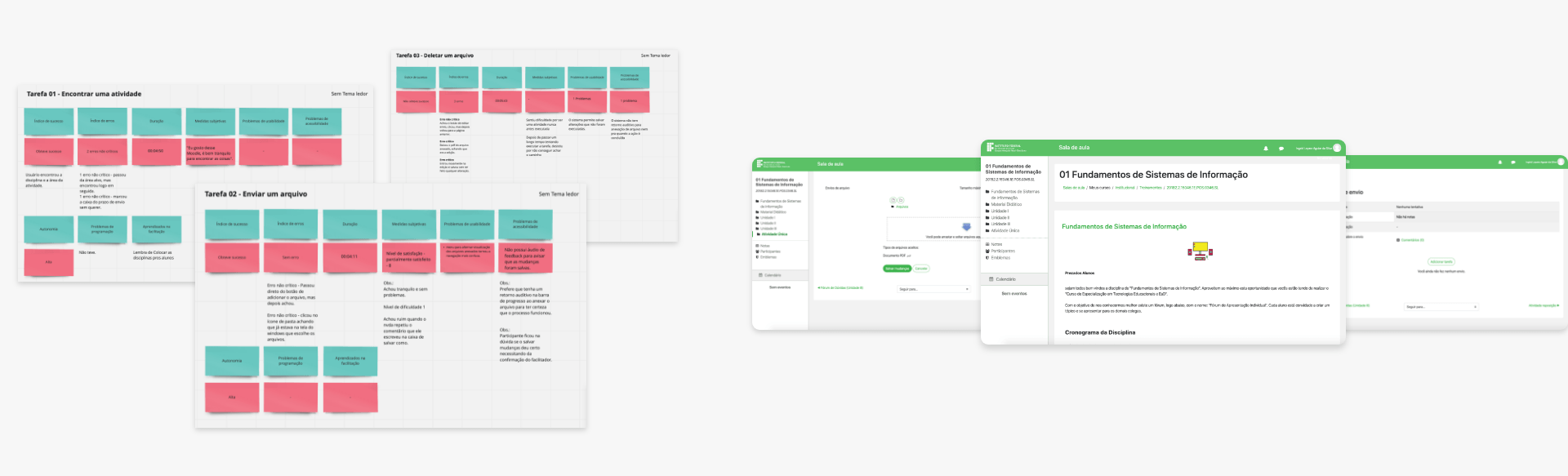
Following the completion of the usability test, a thorough analysis of the collected data was conducted. Key findings were identified, highlighting recurring usability issues and barriers faced by blind students.
Among the problems we discovered, some were related to the visibility of system status, as defined by Nilsen's heuristics. The platform lacked any indication of the system's status when they were uploading a file: it did not indicate when progress was occurring and it also did not provide feedback to confirm the upload had finished. This lack of feedback caused discomfort for blind users, as they were unable to determine if their actions had been successful or not.
Moreover, the platform's navigation did not follow a logical sequence when used with screen readers creating a more chaotic user experience.
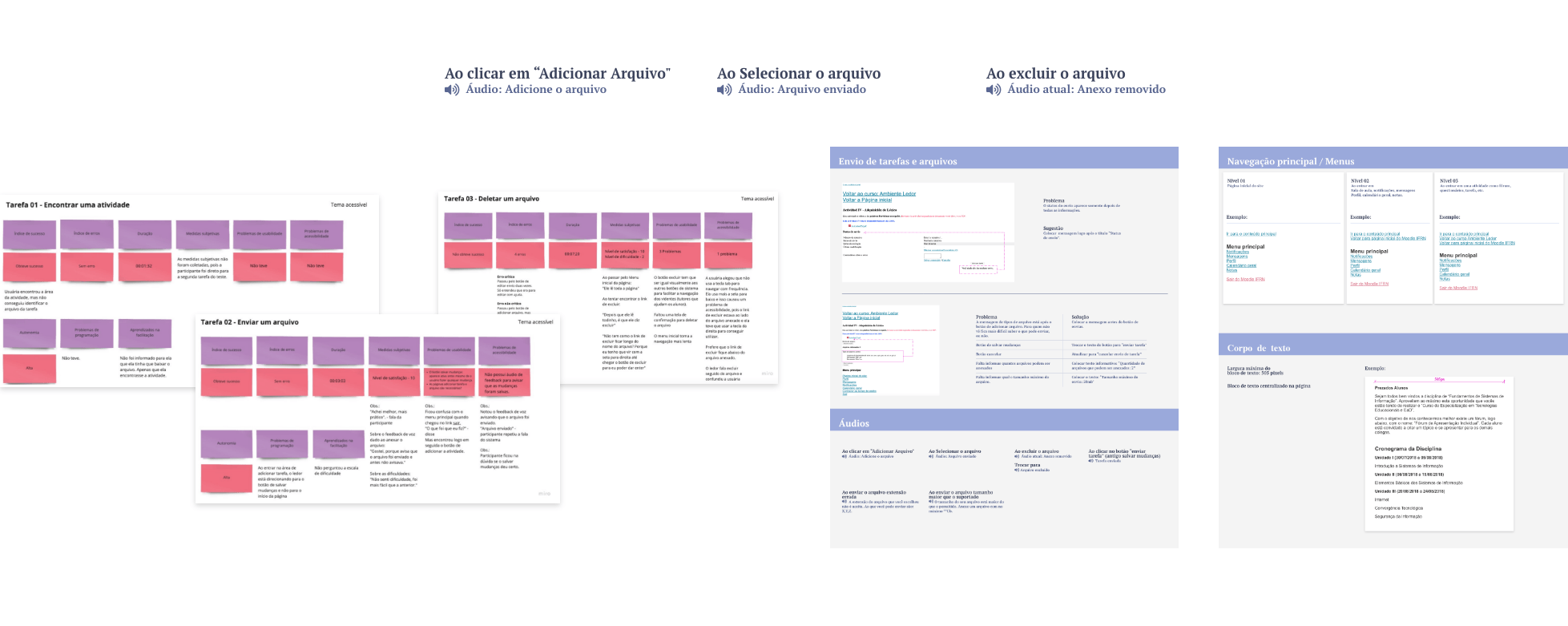
Implementing audio cues
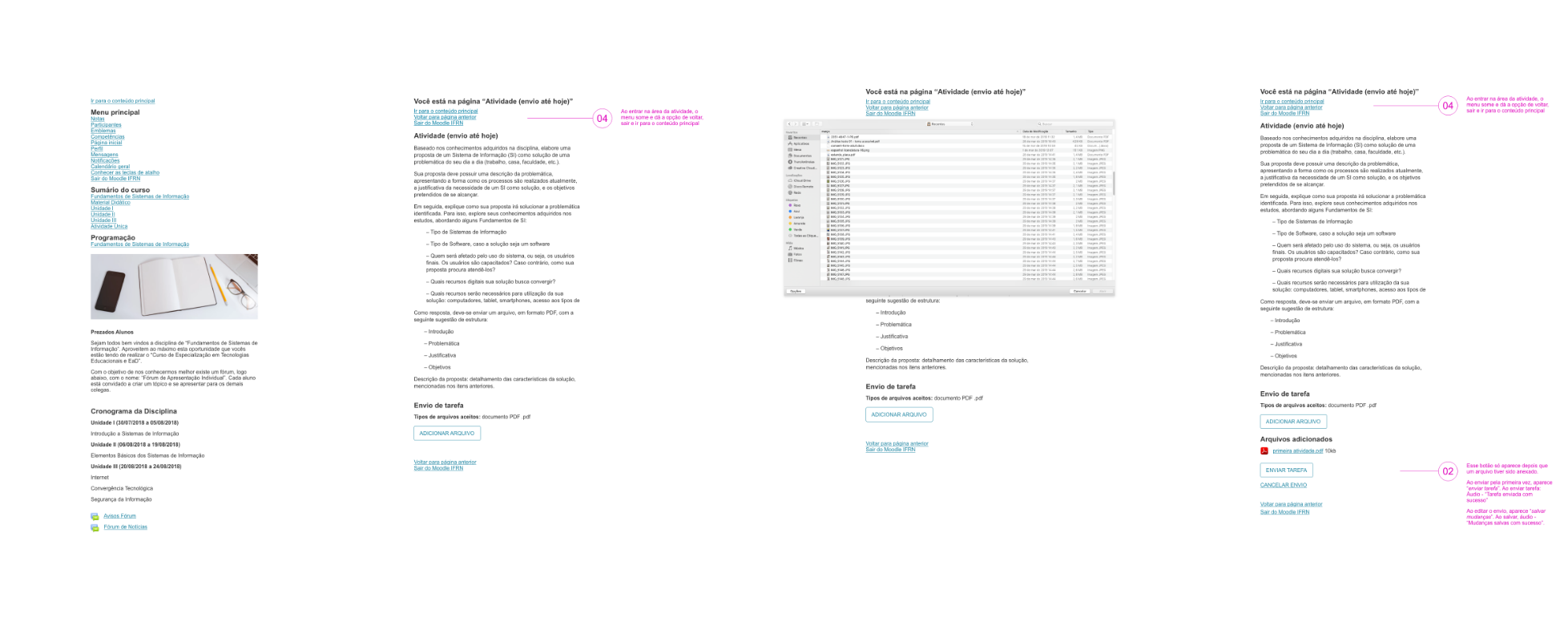
After discovering the root cause of the problem, a solution for each lack of feedback in the platform was implemented. Audio cues were added into the user journey to make the upload status of files clear to students.
Additionally, the redesign involved removing excessive visual elements and reorganising text and links into a logical sequence. This was done to minimise errors and prevent students from getting lost in the interaction.


Iterating
By implementing the solutions, we ran another test which showed a good success rate in task completion among participants. Moreover, in the majority of tasks, we could observe a significant reduction in execution time. Testing the restructured navigation, specifically designed for screen readers, confirmed its effectiveness by simplifying user interactions and improving efficiency.
However, this new analysis also revealed previously unrecognised accessibility and usability issues resulting in new requirements to develop solutions to be implemented in future updates. Some of the new issues found were related to:
Lessons learned
Conducting usability tests gives us valuable insights into a project. When we find that users don't fully understand the product, this presents us with an opportunity to improve it. By prioritising the needs of blind users and implementing user-centered design principles, we can create inclusive educational experiences that foster autonomy and equal opportunities for all learners.
In addition to the knowledge gained from these tests, I was able to gain a deeper understanding of interacting with blind users. This experience offered a glimpse into a world that cannot be visually perceived, yet can be fully experienced and enriched through the assistance of technology.